레이아웃 속성을 이용하여 버튼의 영역과 위치를 지정해보자.
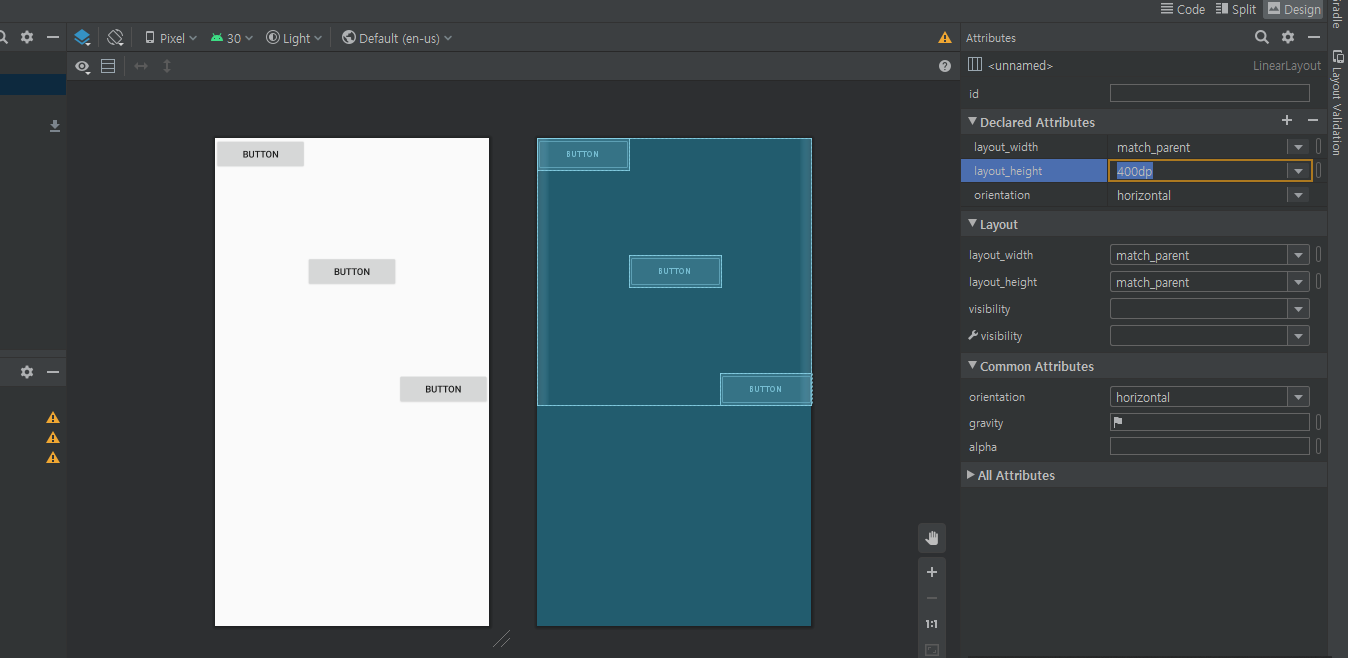
1. 우선 버튼을 둘러싼 영역을 선택하고 레이아웃의 너비와 높이를 설정해보자.
match_parent을 선택하면 부모의 크기인 화면를 기준으로,
wrap_content을 선택하면 컨텐츠인 버튼들의 크기에 맞추는 것을 확인 할 수 있을 것이다.

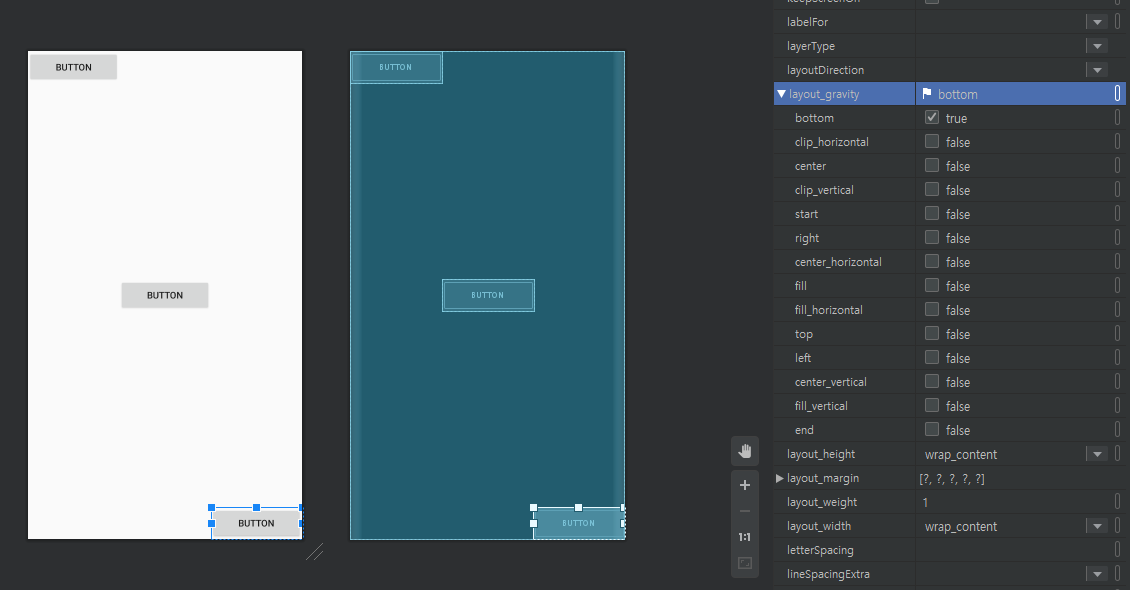
2. 다음은 특정 버튼을 클릭하여 LinearLayout 속성을 지정해보자.
layout_gravity 에서 위치를 선택하면 1번에서 지정한 영역안에서 배치를 하게된다. 1에서 match_parent 했기 때문에 버튼을 bottom하니 아래의 그림처럼 내려갔다.

3. 버튼을 클릭한 뒤 LinearLayout 속성의 layout_weight 의 크기를 키우면 여백에서의 가중치를 늘린다.
따라서 여백을 확인해가며 사용해야 한다.

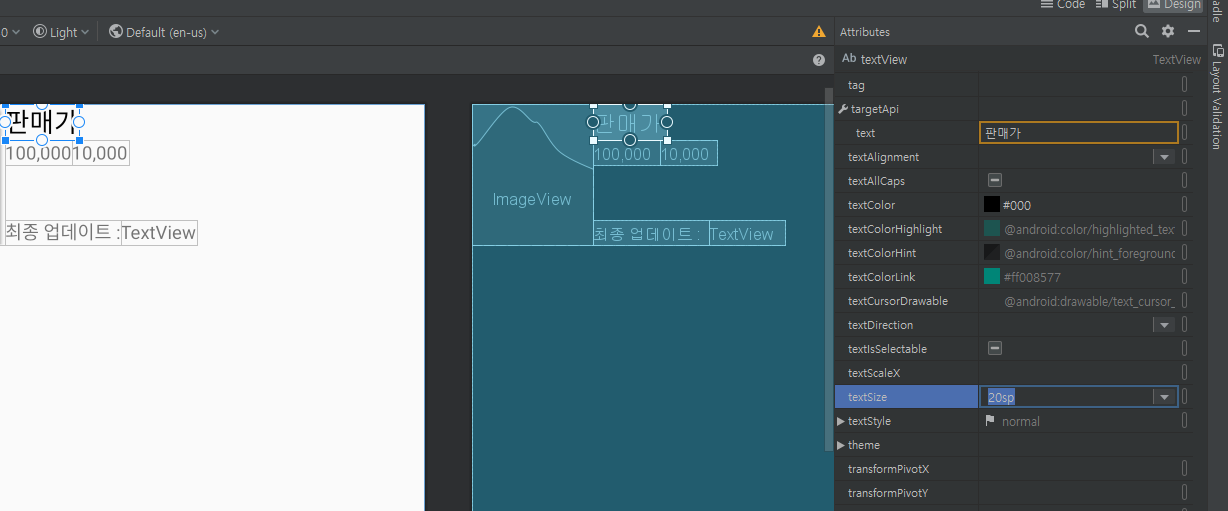
다음과 같이 레이아웃과 버튼을 배치해보자.
좌측의 팔레트와 우측의 속성을 이용하면 마진이나 배치 등을 쉽게할 수 있으니 연습해보자.

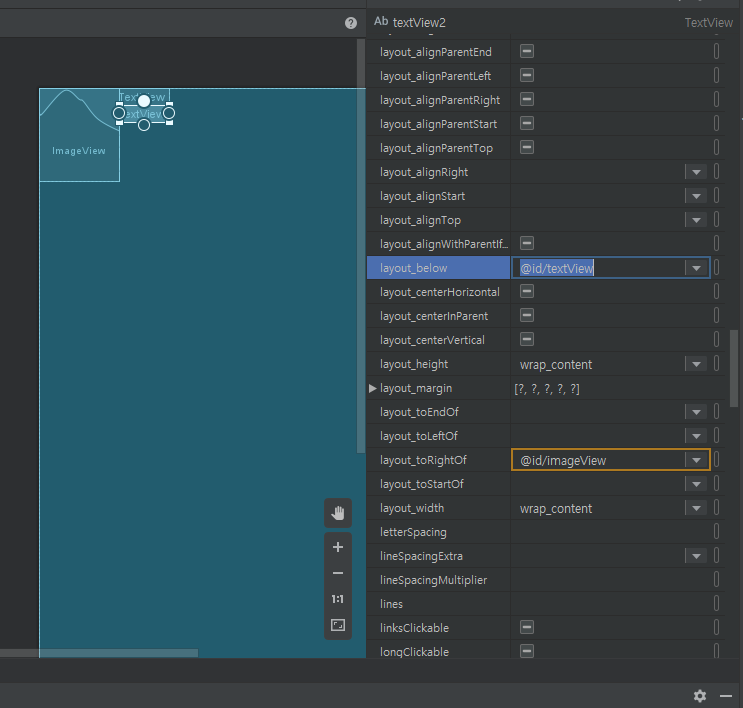
다음과 같이 이미지 영역 기준으로 오른쪽으로 텍스트를 배치를 한다고 했을 때,
layout_alignRight 는 이미지 영역 내에서의 오른쪽 위치를 지정하는 것이고,
layout_toRightOf 는 이미지를 기준으로 이미지의 바깥에 위치하게 된다.


반응형
'Web programming > Kotlin' 카테고리의 다른 글
| 레이아웃 리소스 추가 : Layout Editor로 버튼 추가하기 (1) | 2020.07.22 |
|---|---|
| Activity에 여러개의 뷰를 추가 (코드로 버튼 추가하기) (0) | 2020.07.22 |
| 밀도로부터 독립적인 DP(DIP) (0) | 2020.07.22 |
| 안드로이드 스튜디오 설치와 가상 머신 만들기 - AVD와 Activity (0) | 2020.07.21 |
| 코틀린의 코드 스타일 (0) | 2020.07.21 |



