Extensions : 확장 프로그램 설치
확장 프로그램은 좌측 마켓플레이스 아이콘을 클릭하면 검색하여 찾을 수 있다.
원하는 확장 프로그램 페이지 내 Install 버튼을 클릭하면 해당 프로그램이 활성화된다.

Material Icon Theme
작업 파일에 해당하는 프로그램(CSS, HTML, React..)의 아이콘을 보여주는 아이콘 테마. 어떤 파일인지 구분이 편해짐

Prettier - Code formatter
단축키(Cmd/Ctrl + Shift + P) 한번으로 코드를 자동으로 형식화하여 일괄 정리.
드래그하여 해당 영역의 코드 정리 또는 드래그 선택 없이 전체 코드 정리 가능

Indent-rainbow
들여쓰기 된 영역을 구분하기 쉽게 보여줌

Auto Close Tag
HTML/XML 시작 태그 작성 시 자동으로 닫기 태그 생성

Auto Rename Tag
HTML/XML tag 편집 시, 시작 태그를 바꾸면 종료 태그가 자동으로 바뀜

HTML to CSS autocompletion
HTML에서 정의한 Class명을 CSS에서 작성 시 자동으로 불러들여 파일 이동없이 작성하기 편리함

Code Spell Checker
코드 작성 시 틀린 철자가 있다면 밑줄로 뜨거나 단어들의 옵션을 제시해줌

Open in browser / Live Server
로컬에서 작성한 코드를 브라우저를 통해 실시간으로 확인 가능


사용방법
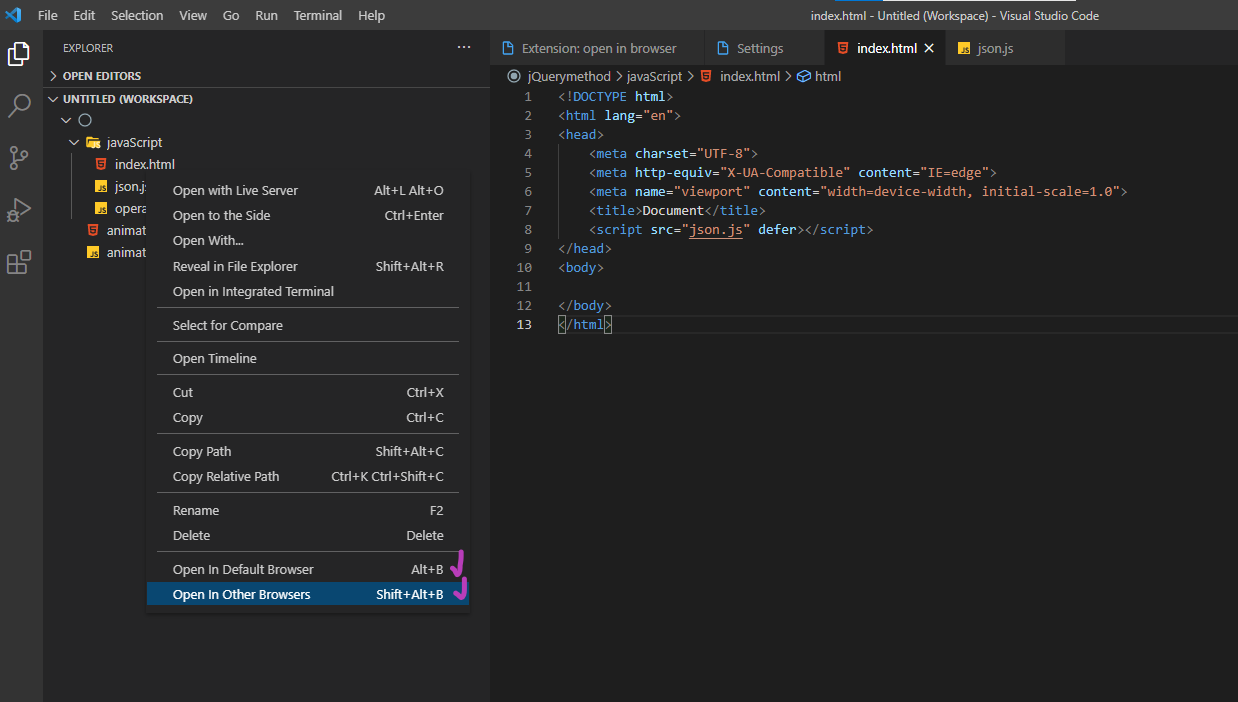
Alt(Option) + B : 기본으로 설정된 브라우저로 열기
Alt(Option) + Shift + B : 브라우저를 선택하여 열기
또는 해당 파일에 마우스 우클릭하여 브라우저 오픈 선택 (아래)

반응형
'Web programming > VS Code, Brackets' 카테고리의 다른 글
| [Brackets] 화면 창 분할/단일 보기 (0) | 2020.10.26 |
|---|---|
| Visual Studio Code 단축키 (0) | 2020.10.26 |
| [Brackets] 확장 기능 설치하기 (0) | 2020.10.23 |
| [VS Code] Integrated Terminal (0) | 2020.08.06 |



