자주 사용하는 단축키
Ctrl + K + F
: 전체 선택(Ctrl+A)한 후, Ctrl(맥은 커멘드)키를 누른 상태로 K, F 키를 차례로 누르면 코드가 자동으로 정렬되어 정리된다.
html:5
: 프로그램에서는 다음 이미지와 같이 필요한 태그 첫 자를 입력하면 자동적으로 뜨게 된다. (첫 자 입력 후 ctrl+space 입력해도 동일하게 뜸)
HTML 파일에서 html:5를 입력하면, 기본 태그가 작성된다.

코드 작성 시 (원하는 코드를 드래그하여)
텍스트 커서 + 방향키 : 코드 열에 텍스트 커서를 둔 후, 방향키를 통해 위/아래로 이동
Tab : 내어쓰기
Shift + Tab : 들여쓰기
Ctrl + / : 주석 걸기 및 풀기
| Key | Command | Command ID |
| Ctrl+Shift+Alt+Down | Column Select Down 열 선택 아래로 |
cursorColumnSelectDown |
| Ctrl+Shift+Alt+Up | Column Select Up 열 선택 |
cursorColumnSelectUp |
| Ctrl+Shift+Alt+Left | Column Select Left 열 선택 왼쪽 |
cursorColumnSelectLeft |
| Ctrl+Shift+Alt+Right | Column Select Right 열 선택 오른쪽 |
cursorColumnSelectRight |
| Ctrl+Shift+Alt+PageDown | Column Select Page Down 열 선택 페이지 아래로 |
cursorColumnSelectPageDown |
| Ctrl+Shift+Alt+PageUp | Column Select Page Up 열 선택 페이지 위로 |
cursorColumnSelectPageUp |
단축키 확인 및 편집
[ File → Preferences → Keyboard Shortcuts ]에서 단축키를 확인 및 편집 할 수 있으며,

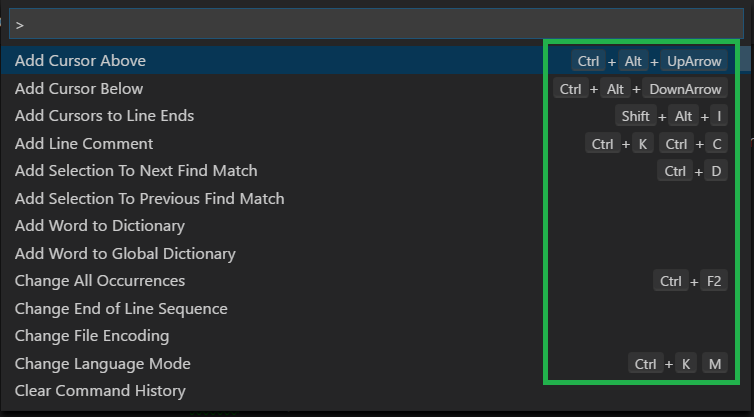
현재 맥락에서 사용 가능한 명령 또는 기본 키보드 단축키는 [명령팔레트]에서 바로 확인이 가능하다.
( 키보드 바로 가기 : Ctrl + Shift + P )

단축키 참조 시트

출처 code.visualstudio.com/docs/getstarted/tips-and-tricks
keyboard-shortcuts-linux.pdf
0.14MB
keyboard-shortcuts-windows.pdf
0.14MB
keyboard-shortcuts-macos.pdf
0.20MB
반응형
'Web programming > VS Code, Brackets' 카테고리의 다른 글
| [VS Code] 확장 프로그램 (0) | 2020.10.28 |
|---|---|
| [Brackets] 화면 창 분할/단일 보기 (0) | 2020.10.26 |
| [Brackets] 확장 기능 설치하기 (0) | 2020.10.23 |
| [VS Code] Integrated Terminal (0) | 2020.08.06 |



