본 글은 구글에서 제시하는 머티리얼 디자인 가이드 중 반응형 레이아웃 그리드의 대부분의 내용을 옮긴 글이며, 일부 편집과 재해석이 있을 수 있습니다.
지난 글에서는 반응형 웹 디자인/레이아웃을 위한 미디어쿼리와 뷰포트에 대해서 알아봤는데, 이번 글에서는 머티리얼 디자인 가이드로 '반응형 레이아웃 그리드'에 대해 알아보고자 한다.
레이아웃 그리드 구성 요소 : Columns, Gutters, Margins
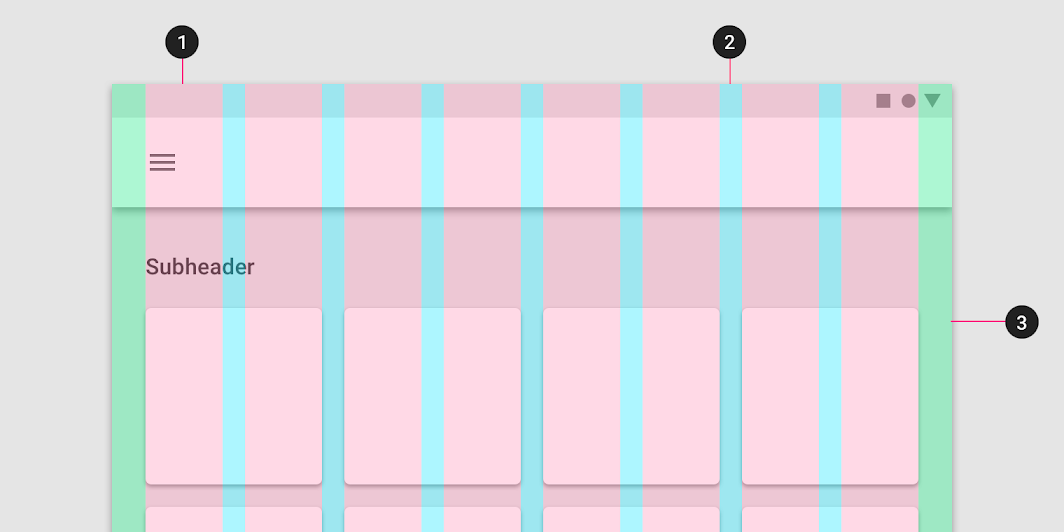
레이아웃 그리드는 ①컬럼(열), ②거터, ③여백으로 이루어져 있다.

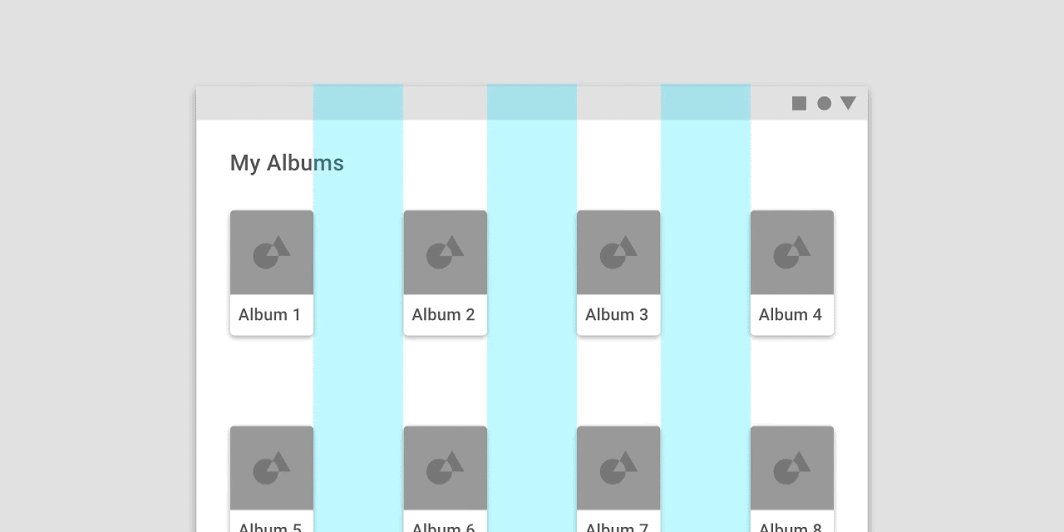
① Columns (컬럼/열)
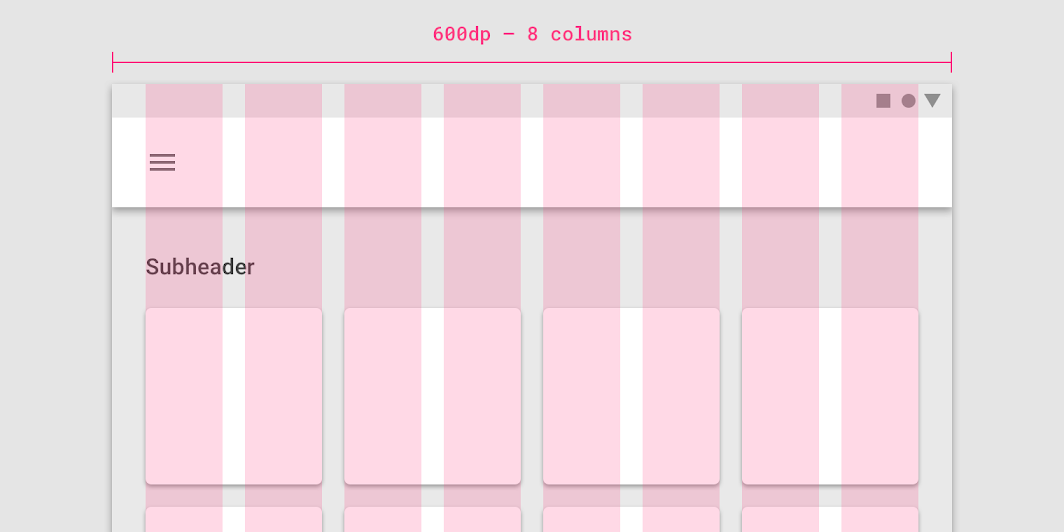
컬럼은 컨텐츠를 담는 영역이다. (컨텐츠 배치 시 거터를 포함 또는 불포함)
ㅡ 컬럼 너비 : 고정 값이 아닌 백분율로 정의하여 컨텐츠가 다양한 화면 크기에 유연하게 적응할 수 있도록 한다.
ㅡ 컬럼의 수 : 디바이스별 화면 크기와 상관없이 화면에 표시되는 중단점(breakpoint) 범위(미리 결정된 화면 크기)에 의해 결정된다.
중단점 범위는 목표로 하는 정확한 디바이스의 너비에서 중단점을 정의하고 디자인 작업을 시작하게 된다.
(중단점에 대한 자세한 설명은 본 글의 하단 참고)
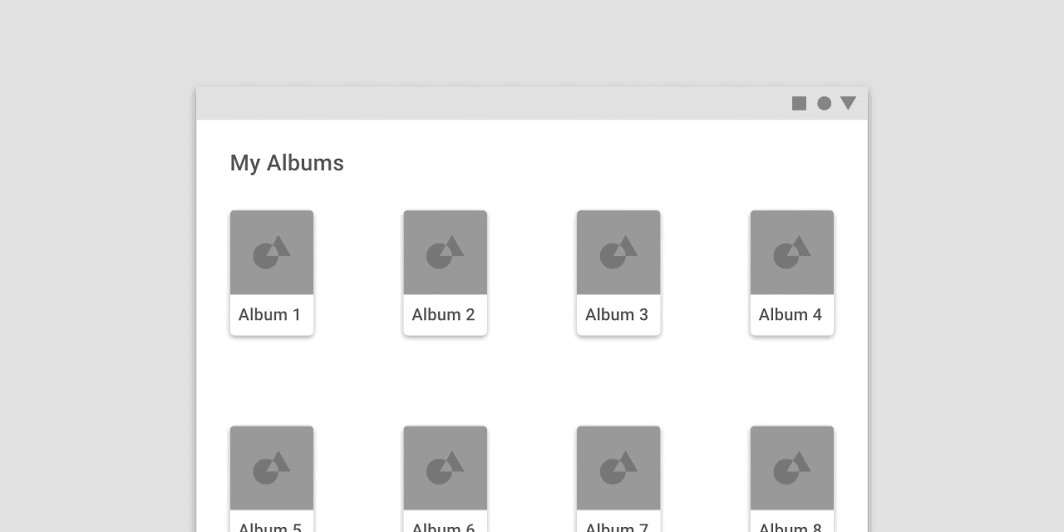
아래(이미지)와 같은 레이아웃 그리드의 경우, 머터리얼 디자인은 모바일에서 360dp의 중단점일 때 4개의 컬럼(열)을 사용하고, 태블릿에서는 600dp의 중단점일 때 8개의 컬럼(열)을 사용한다.


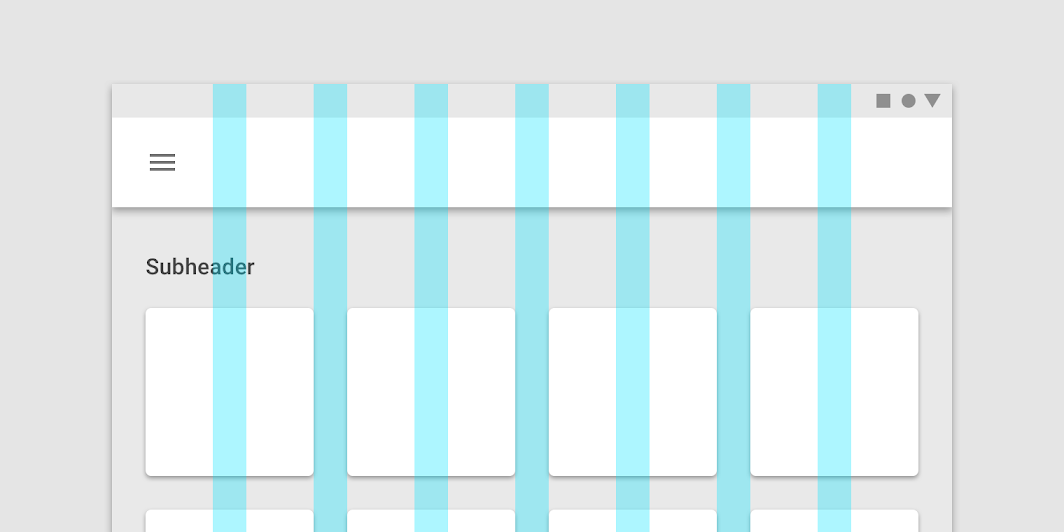
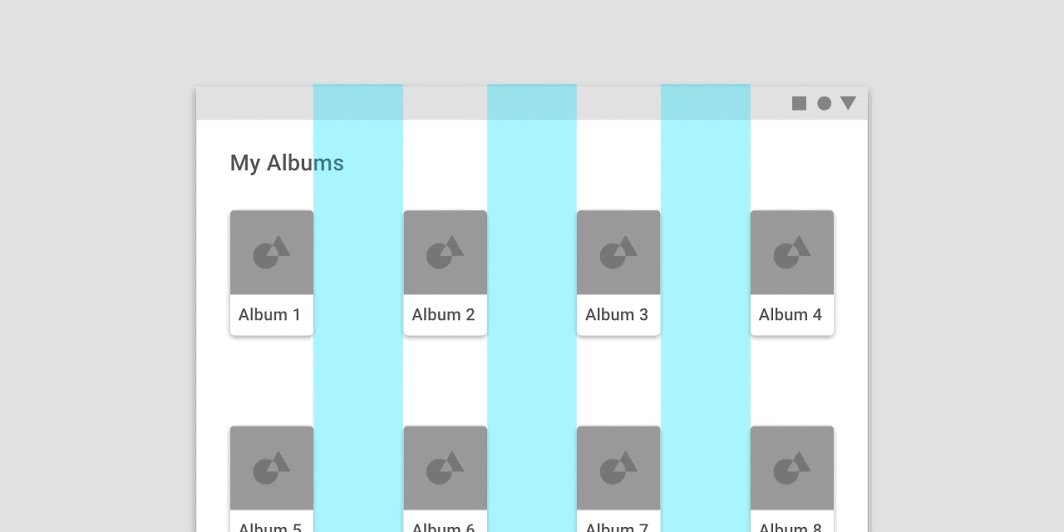
② Gutters (거터)
거터란 컬럼(열) 사이의 공간을 뜻하며, 컨텐츠를 분리할 때 도움이 된다.
ㅡ 거터 너비 : 각 중단점 범위에서 고정 된 값이며, 거터 너비는 중단점 범위에 따라 변경 될 수 있다.
이를테면 더 넓은 거터는 열 사이에 더 많은 공백을 생성하므로 더 큰 화면에 적합하다.
아래(이미지)와 같은 레이아웃 그리드의 경우, 머터리얼 디자인은 모바일에서 360dp의 중단점일 때 16dp 거터를 사용하고, 태블릿에서는 600dp의 중단점일 때 24dp 거터를 사용한다.


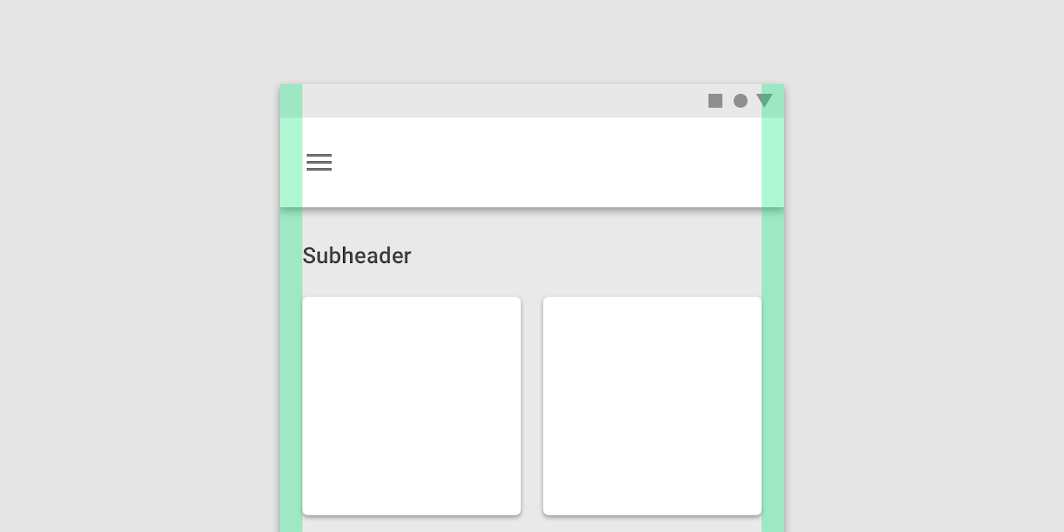
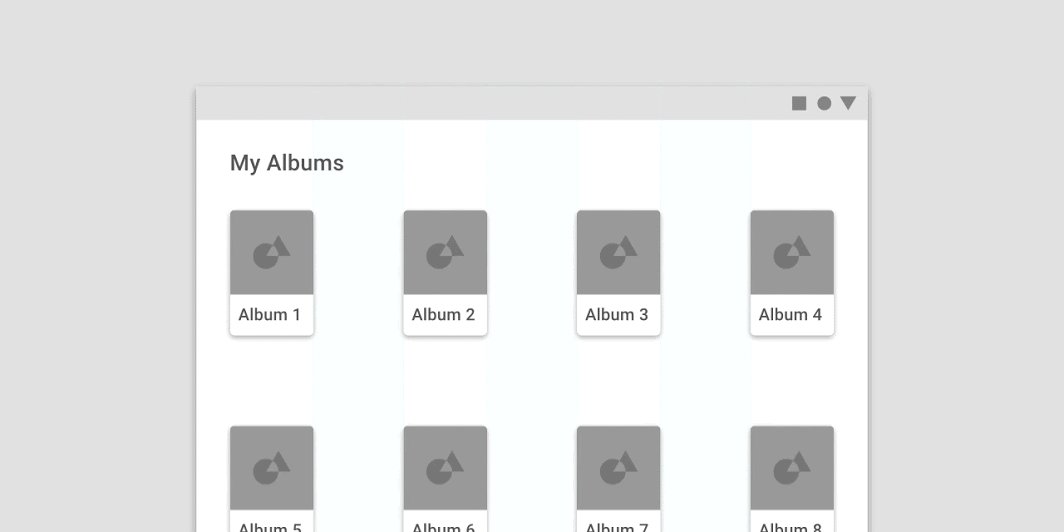
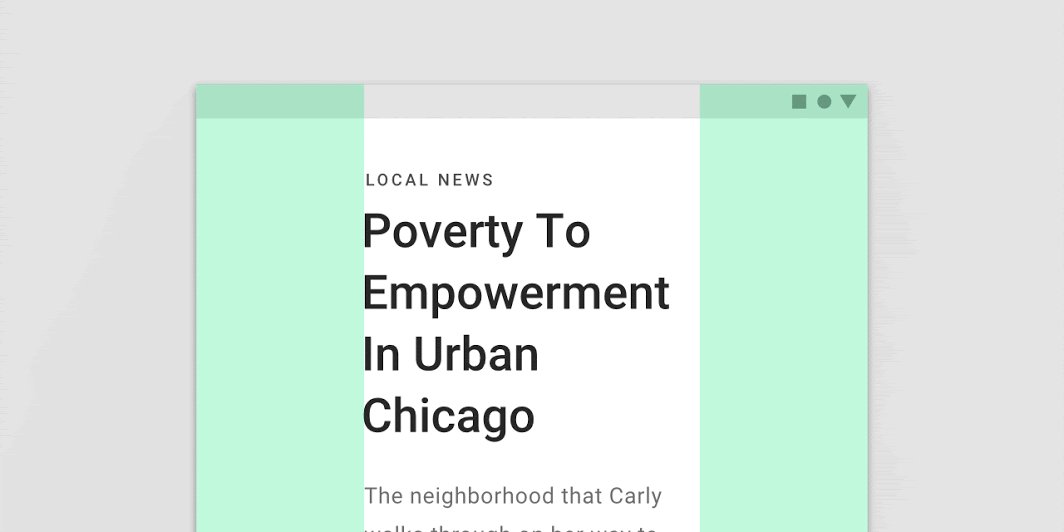
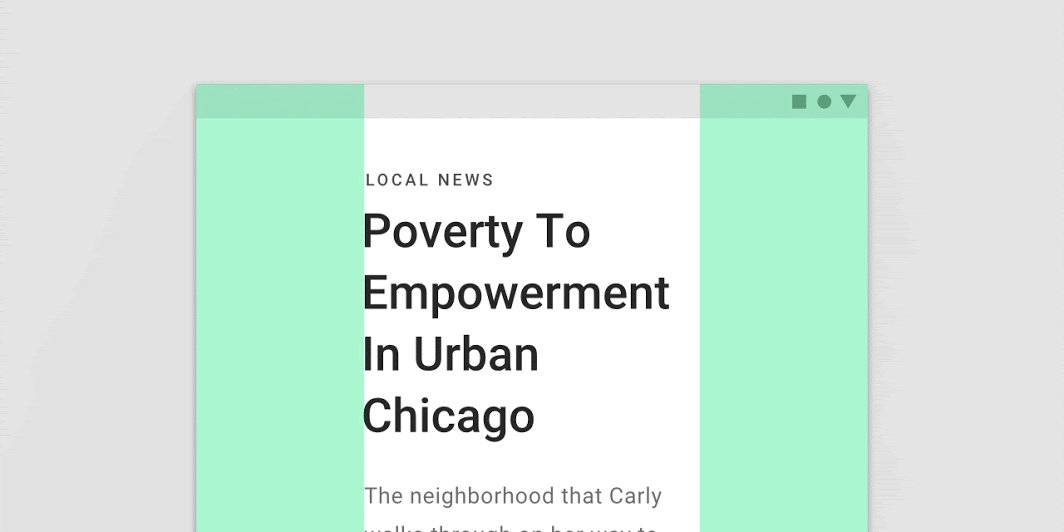
③ Margins (여백)
여기서 말하는 여백은 콘텐츠와 화면의 가장자리 사이의 공간을 뜻한다.
ㅡ 여백 너비 : 각 중단점 범위에서 고정 된 값으로 정의하며, 여백 너비는 중단점 범위에 따라 변경 될 수 있다. 이를테면 더 넓은 여백은 컨텐츠 주변에 더 많은 공백을 생성하므로 더 큰 화면에 적합하다.
아래(이미지)와 같은 레이아웃 그리드의 경우, 머터리얼 디자인은 모바일에서 360dp의 중단점일 때 16dp 여백을 사용하고, 태블릿에서는 600dp의 중단점일 때 24dp 여백을 사용한다.


그리드 사용자 지정 : 머티리얼 디자인 가이드
레이아웃 그리드는 다양한 디바이스 크기의 요구 사항을 모두 충족하도록 조정한다.
거터를 조정하여 레이아웃의 열 사이에 간격을 좁거나 넓게 만들 수 있을텐데, 좁은 간격은 보는 입장에서 이미지가 서로 밀접하게 관련되어 있음을 느끼게 해준다. 반면에 넓은 간격은 각 컨텐츠가 개별 엔티티로 인식되도록 표현할 수 있다.


▶ 컨텐츠 크기만큼 간격이 크지 않도록 주의!
아래 레이아웃처럼 거터를 컨텐츠 크기만큼이나 넓히지 않도록 주의하자.

여백을 조정하여 콘텐츠와 화면 가장자리 사이에 더 많거나 적은 공간을 만들 수 있다. 여백은 각 중단점에 대해 고정 된 값을 사용한다.
본문 카피의 가독성을 위한 이상적인 길이는 한 줄에 40-60자이다.


▶ 여백이 너무 크지 않도록 주의!
컨텐츠를 위한 공간이 충분하지 않을 정도로 여백을 너무 크게 만들지 말자.

거터 및 여백
동일한 중단점 내에서 거터 및 여백 너비는 서로 다를 수 있다.

① 32dp ② 8dp
중단점 (Breakpoint)
중단점은 특정 레이아웃 요구 사항이 있는 미리 결정된 화면 크기의 범위를 뜻한다. 주어진 중단점 범위에서 레이아웃은 화면 크기와 방향에 맞게 조정된다.
동영상 출처 : MATERIAL DESIGN
머티리얼 디자인은 다음과 같은 열 구조를 기반으로 반응형 레이아웃을 제공한다. 4열, 8열, 12열 그리드를 사용하는 레이아웃은 다양한 화면의 장치에서 사용할 수 있다.
각 중단점 범위는 각 디스플레이 크기에 대해 열 수, 권장 여백 및 거터를 결정한다.

iOS 중단 점
다음 열 번호, 여백 및 거터 너비는 iOS의 화면, 장치, 방향 및 너비에 대한 중단점에 적용된다.

그리드 동작 : Fluid grids / Fixed grids
ㅡ Fluid grids
유동적인 그리드는 컨텐츠의 크기를 조정한다.
레이아웃의 경우 중단점을 사용하여 레이아웃을 크게 변경해야하는지 결정할 수 있다.

ㅡ Fixed grids
고정적인 그리드는 컨텐츠를 고정시키고 여백을 조정한다.
레이아웃의 경우 지정된 중단점에서만 변경할 수 있다.

UI 영역
레이아웃은 측면 탐색, 컨텐츠 영역 및 앱 바와 같은 여러 UI 영역으로 구성된다. 이러한 영역은 작업, 컨텐츠 또는 탐색 대상을 표시 할 수 있다.
UI 영역은 화면 크기가 다른 다양한 중단점에 적응하면서 기기간에 일관되게 표현되야 한다. 여러 기기에서 친숙함을 높이려면 데스크탑용으로 설계된 UI 요소를 모바일 UI와 일관된 방식으로 구성해야 한다.

ㅡ 영구적인(Permanent) UI 영역
영구적인 UI 영역은 명령에 따라 언제든지 표시 될 수 있는 영역이다. 표시하거나 사라지도록 켜거나 끌 수 있으며, 나타날 때는 컨텐츠와 그리드를 모두 압축한다.
영구적인 UI 영역이 표시되면 화면의 다른 요소와의 상호 작용에 의해 가시성이 영향을 받지 않는다.

ㅡ 지속성 있는(Persistent) UI 영역
탐색 창은 기본 콘텐츠와 레이아웃 그리드를 압축하여 앱 화면 왼쪽에 애니메이션으로 표시한다. 탐색 창을 열면 그리드 및 해당 컨텐츠가 압축된다.

ㅡ 임시적인 (Temporary) UI 영역
임시적인 UI 영역은 일시적으로 표시되며 표시되는 경우 반응형 그리드에 영향을 주지 않는다. 표시되는 경우에는 항목을 탭하여 숨길 수 있다.
UI 영역이 표시되면 다른 화면 요소는 대화형이 아니다.

'Web design > Article' 카테고리의 다른 글
| UX 데이터 분석 관련 용어 (0) | 2022.06.17 |
|---|---|
| UX 디자인 프로세스와 리서치 방법 (0) | 2020.11.09 |
| 웹표준 및 웹접근성/유효성 검사하기 (0) | 2020.10.23 |
| 모바일 사용자 인터페이스 : 터치 제스처 및 영역 (0) | 2020.09.16 |
| UI/UX 용어 : 실무에서 꼭 알아야 할 핵심 용어 가이드 (0) | 2020.09.15 |



