1. Component
컴포넌트는 재사용이 가능한 디자인 요소입니다. 버튼, 카드, 아이콘 등 자주 사용되는 UI 요소를 한 번 만들어 여러 곳에서 사용할 수 있어 작업에 효율적입니다.
생성 방법
① 컴포넌트로 만들 요소를 선택합니다.
② 단축키 또는 우측 패널에서 "Create Component" 버튼을 클릭하면 선택했던 요소가 컴포넌트로 변환됩니다.
단축키
- Mac: ⌥ Option + ⌘ Command + K
- Windows: Ctrl + Alt + K
컴포넌트 사용 및 복제 방법
- Assets 패널: 좌측 패널에서 Assets 탭을 클릭하여 컴포넌트를 찾고, 드래그 앤 드롭으로 디자인에 배치합니다.
- Resource 툴 (Shift + I): 툴바의 Resource를 사용하여 컴포넌트를 선택하면 캔버스에 배치됩니다.
- 캔버스에서 컴포넌트 드래그하여 복제해도 됩니다.

2. Variants
베리언트는 하나의 컴포넌트가 가질 수 있는 여러 가지 상태나 스타일을 의미합니다. 예를 들어, 버튼의 기본 상태, 호버 상태, 비활성화 상태 등을 하나의 컴포넌트 안에서 관리할 수 있습니다.
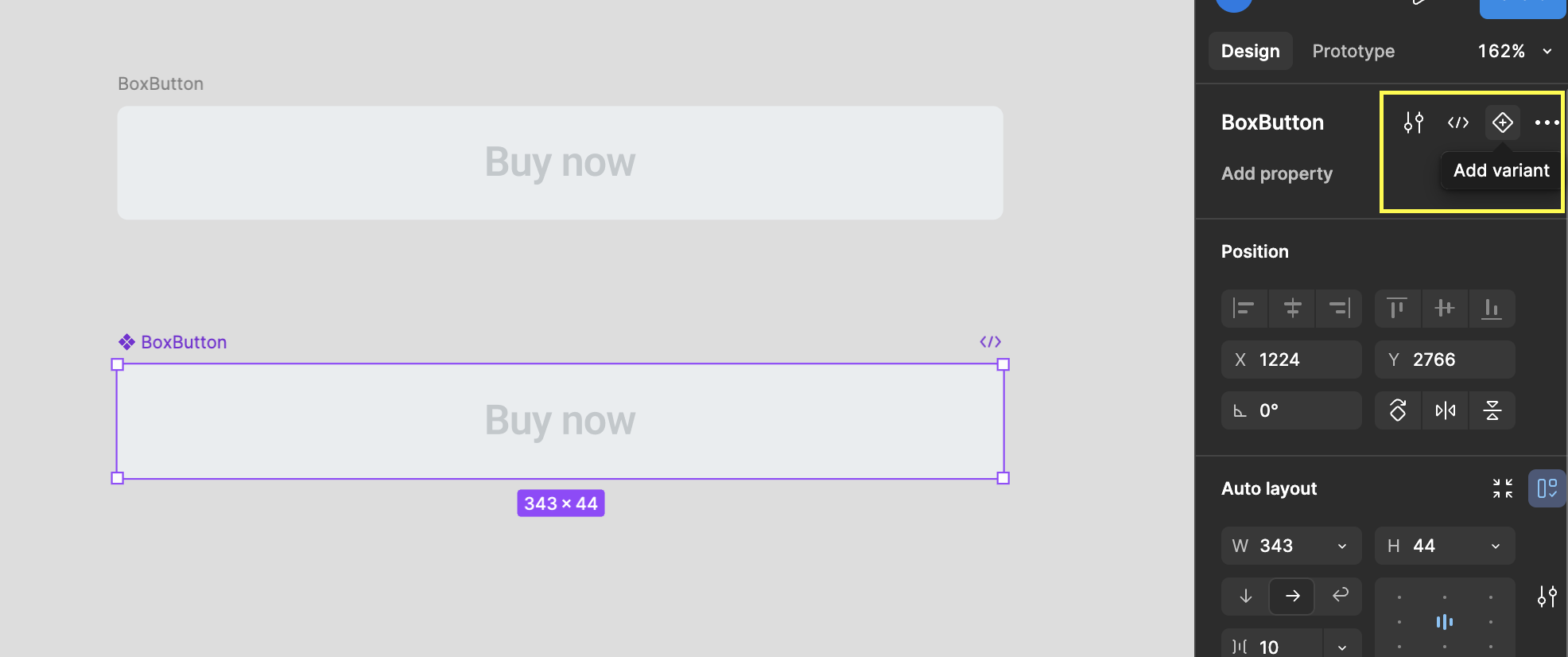
생성 방법
① 컴포넌트를 선택합니다.
② 오른쪽 속성 패널에서 "Add variant" 버튼을 클릭합니다.
③ 새로 생성된 베리언트를 원하는 대로 수정합니다.
④ 필요한 만큼 베리언트를 추가하고 각각의 속성(예: state, color, size 등)을 지정합니다.
3. Variables (변수)
변수는 색상, 폰트 크기, 간격 등 디자인 전반에 걸쳐 사용되는 값들을 저장하고 관리하는 기능입니다. 변수를 사용하면 디자인 시스템의 일관성을 유지하고 테마 변경 등을 쉽게 할 수 있습니다.
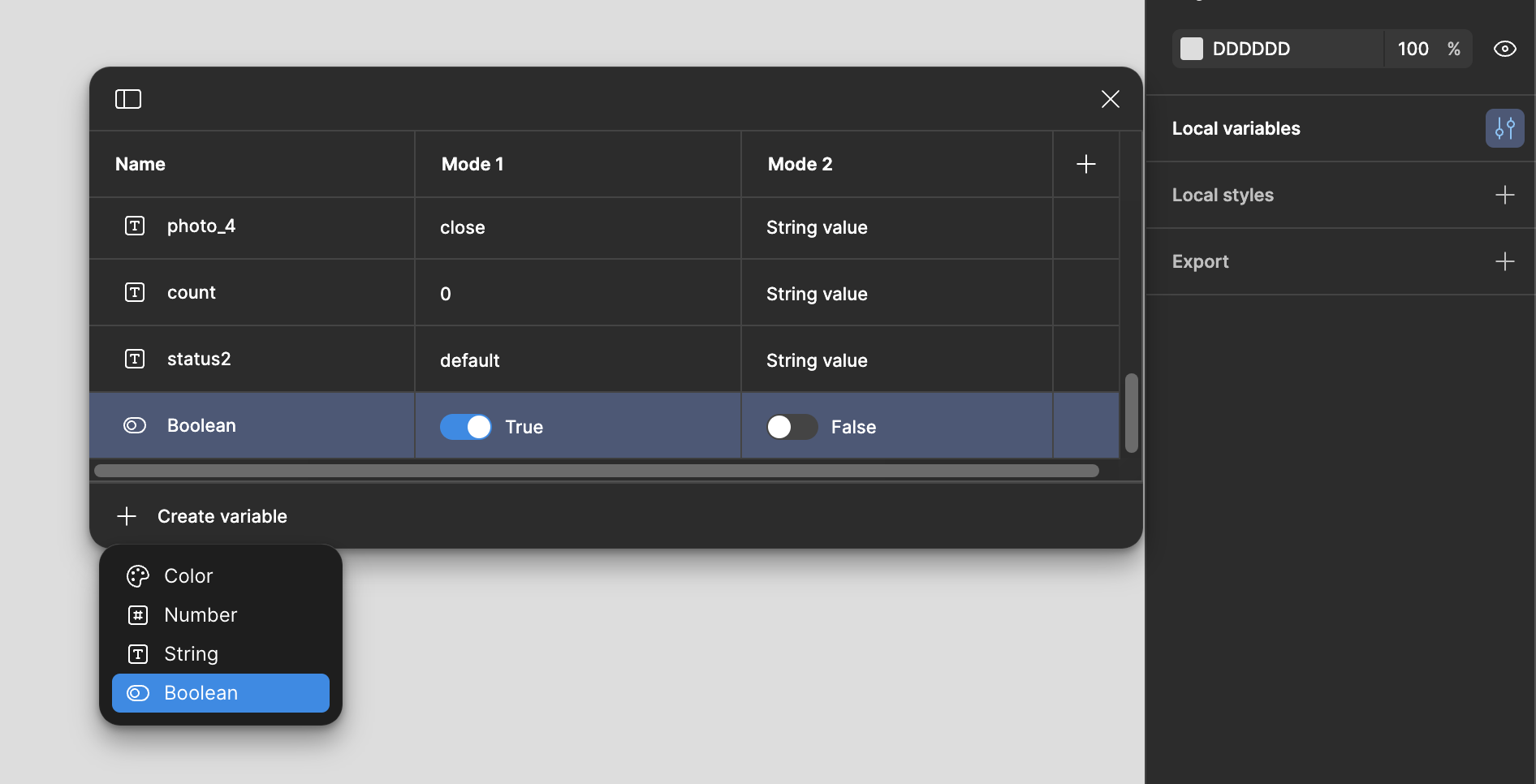
생성 방법
① 오른쪽 패널에 있는 "Local variables" 탭을 클릭합니다.
② "+ creative variables"을 클릭하고, 변수 유형(Color, Number, String, Boolean)을 선택합니다.
③ 변수 이름을 입력하고 초기값을 설정합니다.
④ 필요한 곳에 변수를 적용합니다. 예를 들어, 색상 변수를 버튼의 배경색으로 지정할 수 있습니다.

피그마의 컴포넌트와 베리언트 기능은 디자인 시스템을 체계적으로 관리하고, 작업 효율성을 높이는 데 큰 도움이 됩니다. 컴포넌트를 통해 반복적인 작업을 줄이고, 베리언트를 통해 다양한 상태를 효과적으로 관리할 수 있습니다. 이 두 가지 기능을 잘 활용하면 디자인 작업의 생산성을 크게 향상시킬 수 있습니다.
더 알아보기 : https://help.figma.com/hc/en-us/articles/360056440594-Create-and-use-variants
'Web design > AI & UX·UI Tools' 카테고리의 다른 글
| [Figma] 작업 효율을 높여줄 유용한 피그마 플러그인 (0) | 2025.01.08 |
|---|---|
| [Framer] 프레이머 특장점과 활용 사례 (0) | 2024.12.28 |
| [Figma] Figma Slides (0) | 2024.07.05 |
| [Figma] UX/UI Prototyping : 피그마에서 스와이프 인터랙션 구현하기 (0) | 2024.06.11 |
| Prototyping Tools : Figma vs ProtoPie (0) | 2024.06.02 |