2025년 1월 기준으로 가장 유용한 Figma 플러그인을 소개합니다!
Figma의 플러그인들은 작업 효율을 크게 높여줍니다. 프로젝트의 특성과 개인의 작업 스타일에 맞는 플러그인을 사용해보세요.대부분의 플러그인이 무료로 제공되지만, 일부는 프리미엄 기능을 위해 유료 옵션을 제공합니다.
디자인 자산 관련 플러그인
Unsplash
고품질 무료 이미지를 쉽게 삽입할 수 있습니다. (무료)
https://www.figma.com/community/plugin/738454987945972471/unsplash

Iconify
100,000개 이상의 아이콘을 제공하는 거대한 아이콘 라이브러리입니다. (무료)
https://www.figma.com/community/plugin/735098390272716381/iconify

Brandfetch
전 세계 브랜드의 로고, 색상, 폰트 정보를 쉽게 가져올 수 있습니다. (무료)
https://www.figma.com/community/plugin/733590967040604714/brandfetch

UI Faces
AI로 생성된 고해상도 아바타 라이브러리입니다. (무료)
https://www.figma.com/community/plugin/769664006254845172/ui-faces

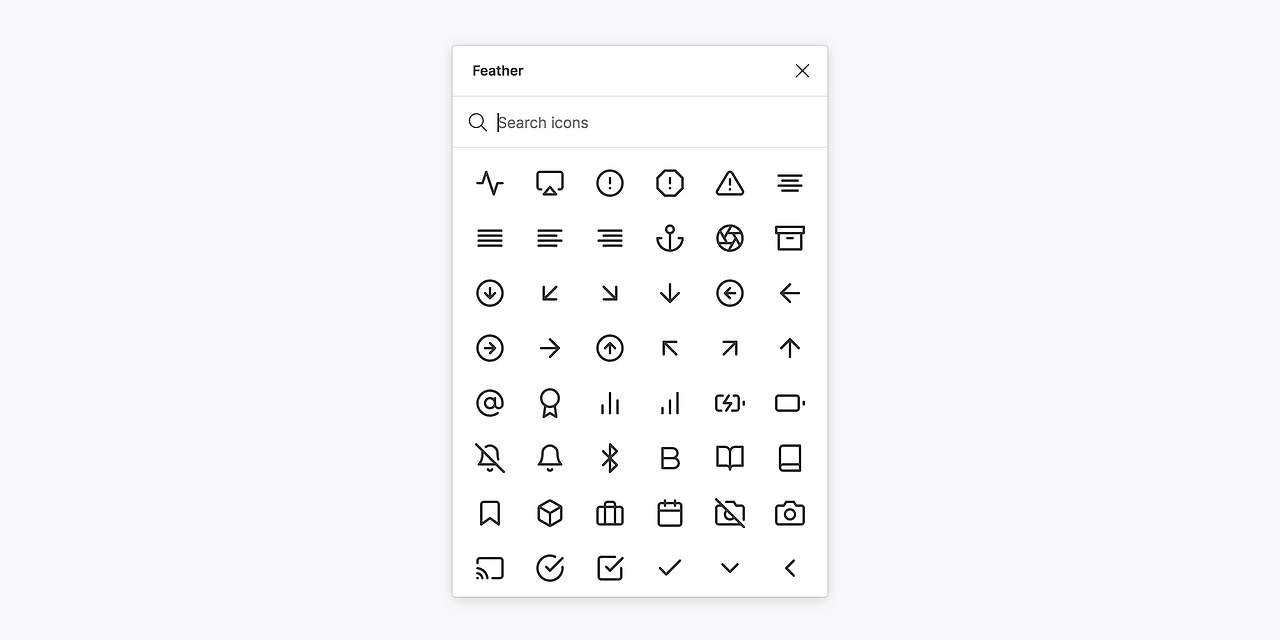
Feather Icons
무료 오픈소스 아이콘 라이브러리에 접근할 수 있습니다. (무료)
https://www.figma.com/community/plugin/744047966581015514/feather-icons

생산성 향상 플러그인
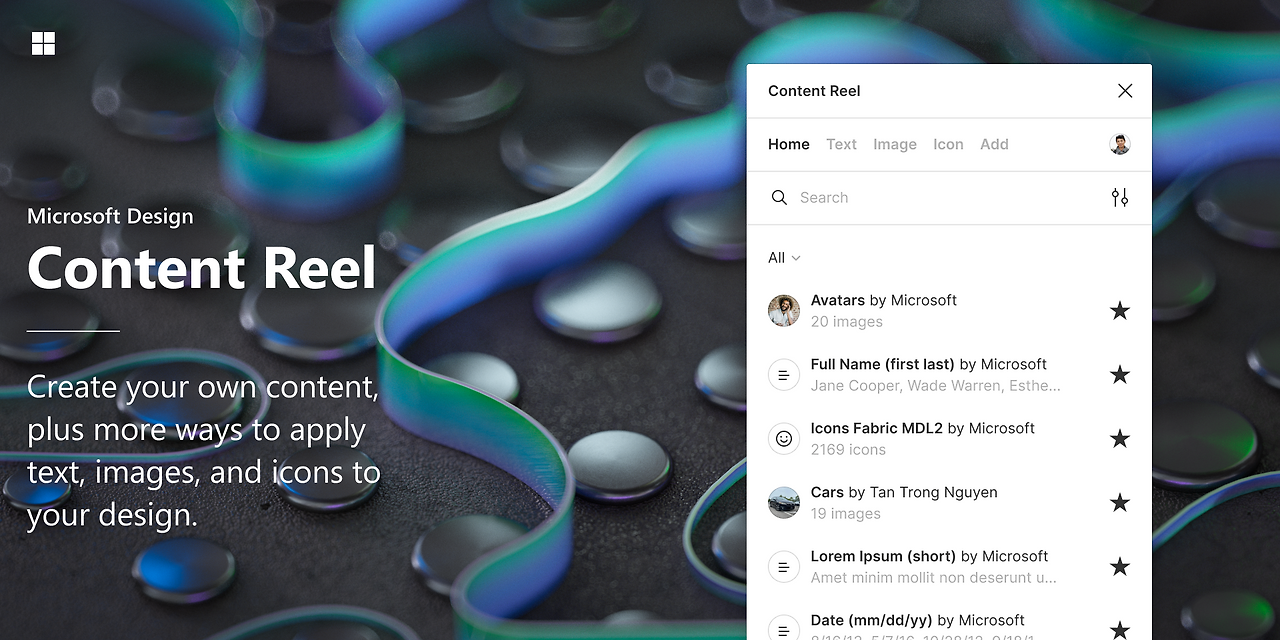
Content Reel
더미 텍스트, 이미지, 아이콘 등을 쉽게 삽입할 수 있어 프로토타이핑 속도를 높여줍니다. (무료)
https://www.figma.com/community/plugin/731627216655469013/content-reel

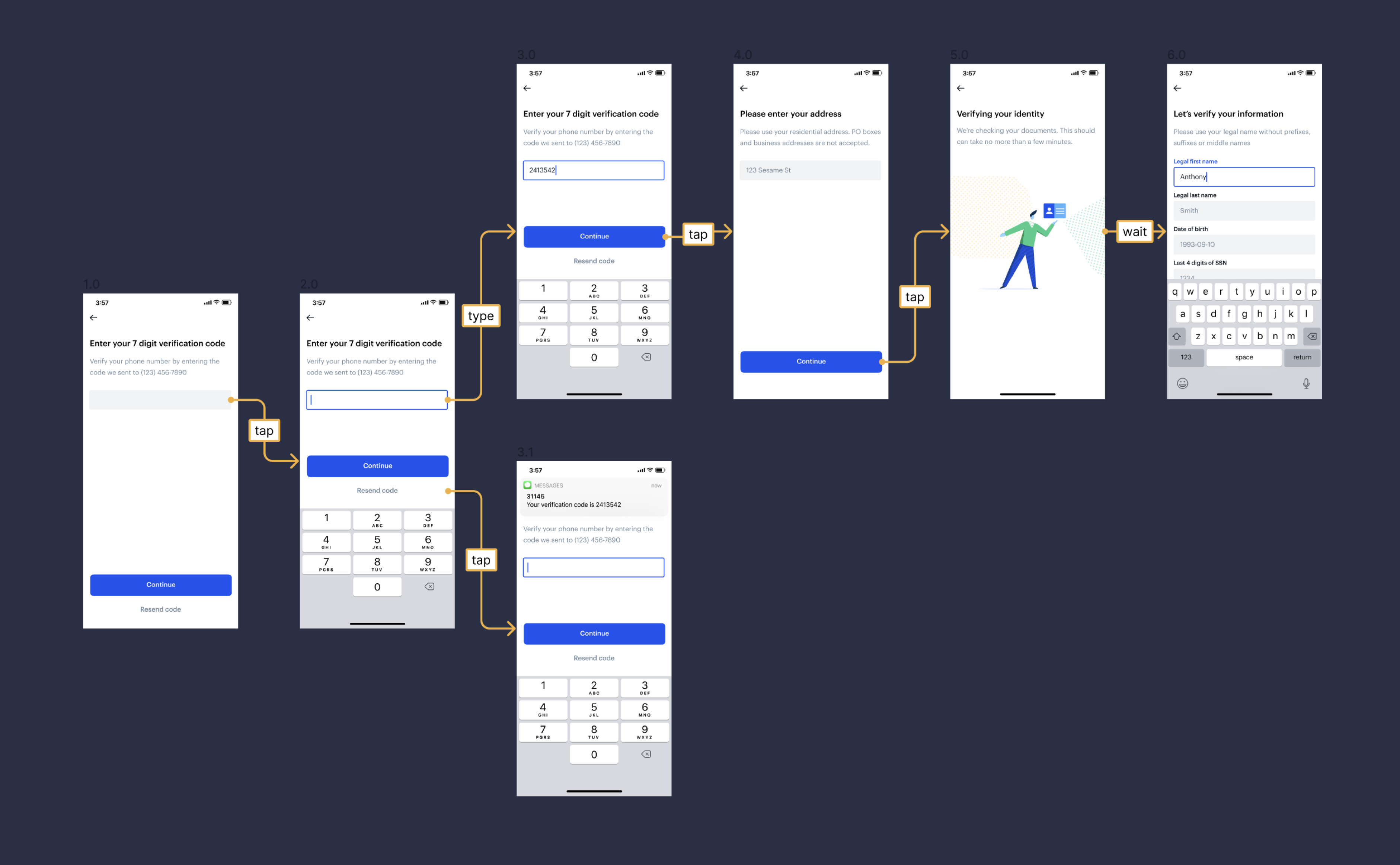
Autoflow
사용자 플로우와 다이어그램을 빠르고 쉽게 생성할 수 있습니다. (무료)
https://www.figma.com/community/plugin/733902567457592893/autoflow

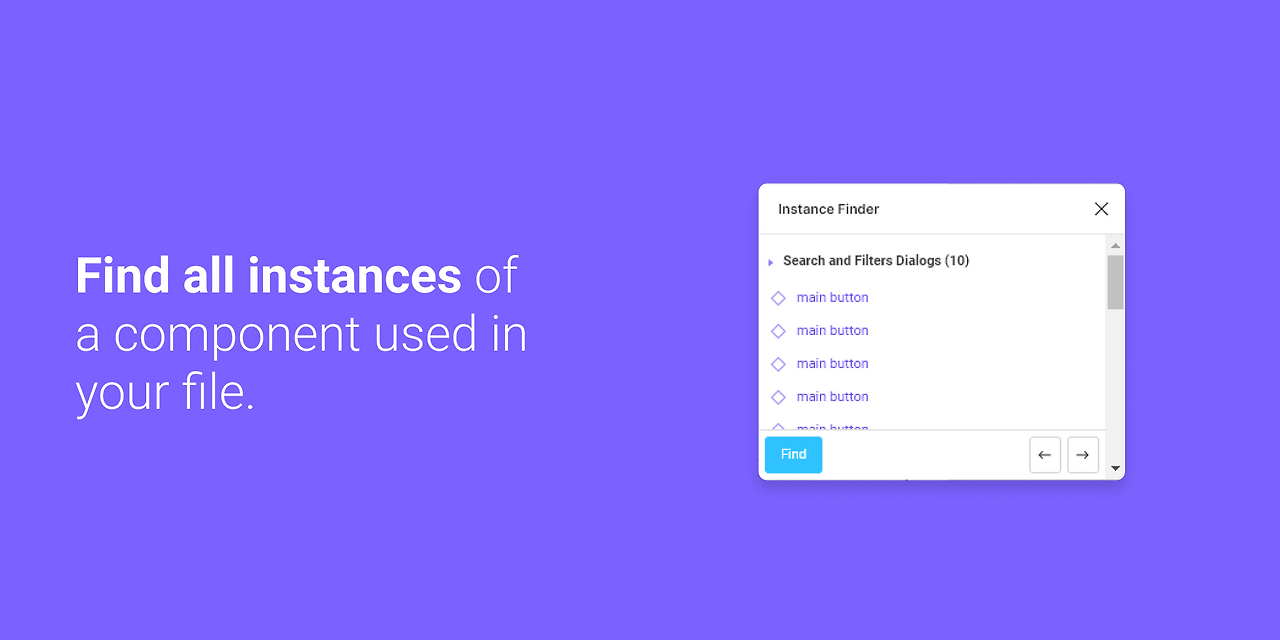
Instance Finder
컴포넌트의 모든 인스턴스를 쉽게 찾을 수 있어 대규모 프로젝트 관리에 유용합니다. (무료)
https://www.figma.com/community/plugin/741895659787979282/instance-finder

Google Sheets Sync
Google Sheets의 데이터를 Figma 디자인에 직접 연동할 수 있습니다. (무료)
https://www.figma.com/community/plugin/735770583268406934/google-sheets-sync

특수 효과 플러그인
Circular Text
원형이나 아치 형태의 텍스트를 쉽게 만들 수 있습니다. (무료)
https://www.figma.com/community/plugin/884226330548474110/circular-text

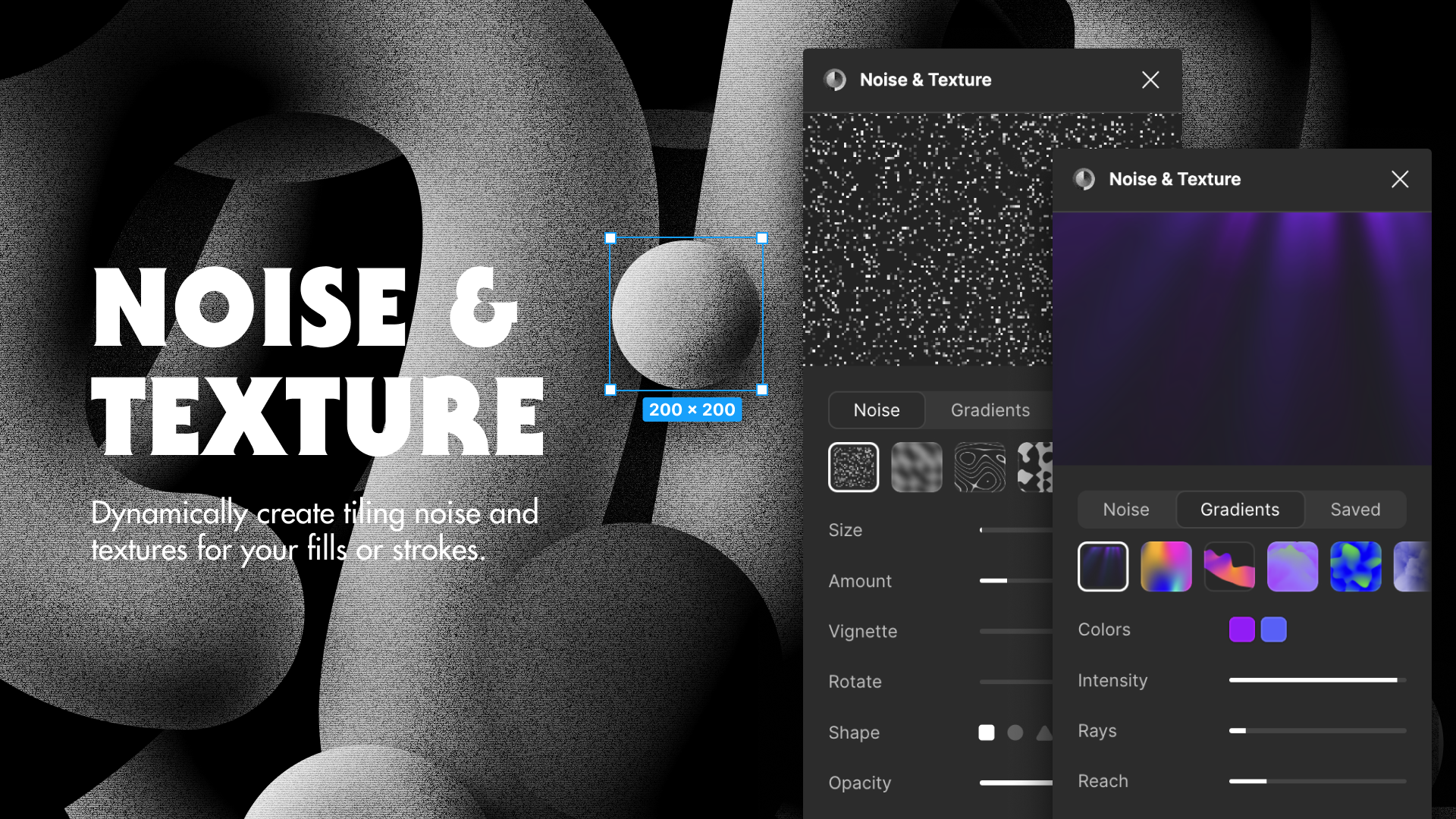
Noise & Texture
다양한 노이즈, 텍스처, 패턴을 생성할 수 있습니다. (무료)
https://www.figma.com/community/plugin/1138854718618193875/noise--texture

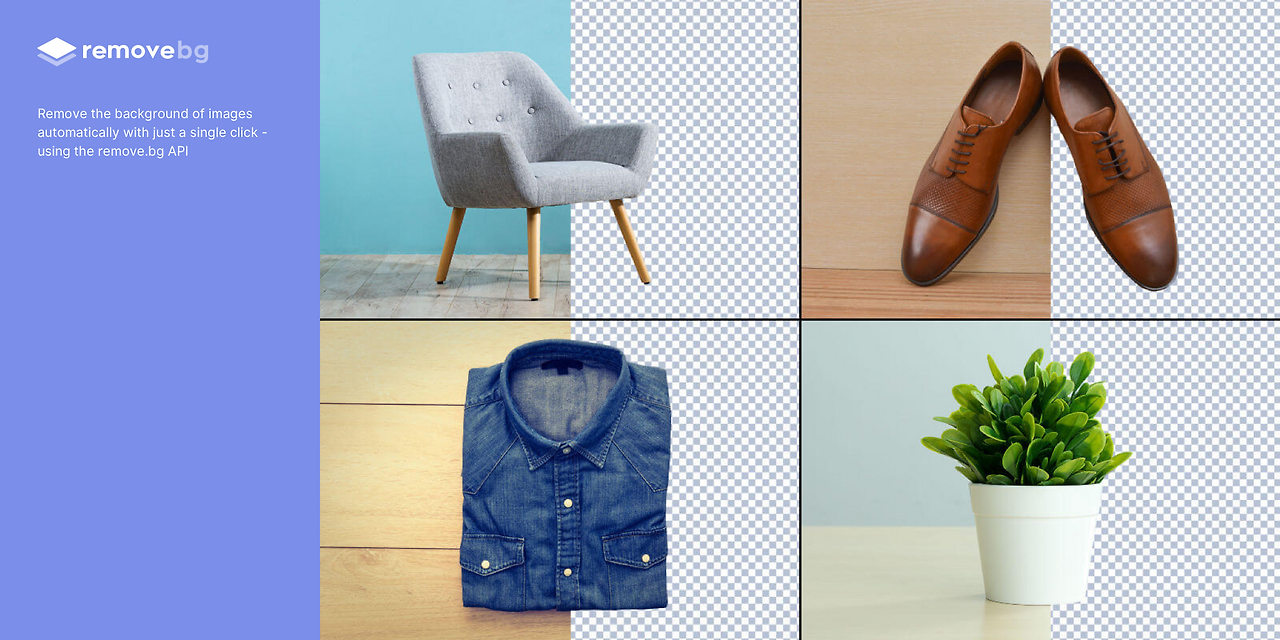
Remove BG
이미지 배경을 자동으로 제거해주는 도구입니다. (유료)
https://www.figma.com/community/plugin/738992712906748191/remove-bg

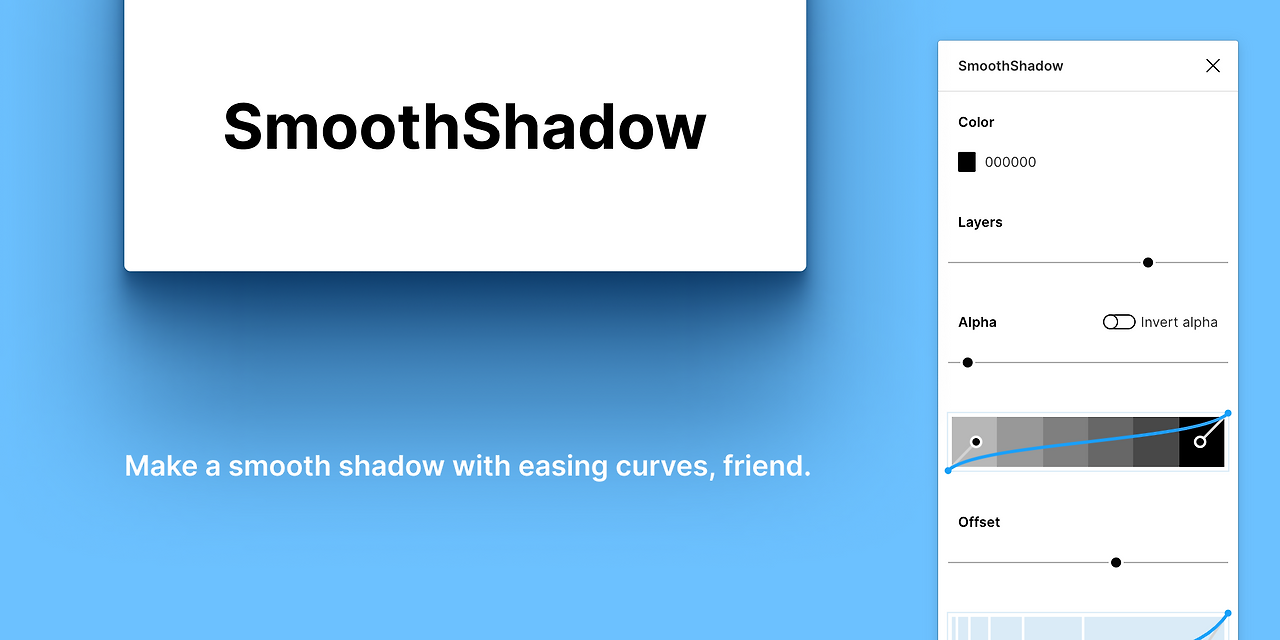
SmoothShadow
부드럽고 레이어드된 그림자를 쉽게 만들 수 있습니다. (무료)
https://www.figma.com/community/plugin/788830704169694737/smooth-shadow

uiGradients
한 번의 클릭으로 프레임, 텍스트, 그룹에 그라데이션을 적용할 수 있습니다. (무료)
https://www.figma.com/community/plugin/744725347356614754/uigradients

데이터 연동 플러그인
Charts
다양한 종류의 차트를 쉽게 생성하고 편집할 수 있습니다. (무료)
https://www.figma.com/community/plugin/734590934750866002/charts

프로토타이핑 강화 플러그인
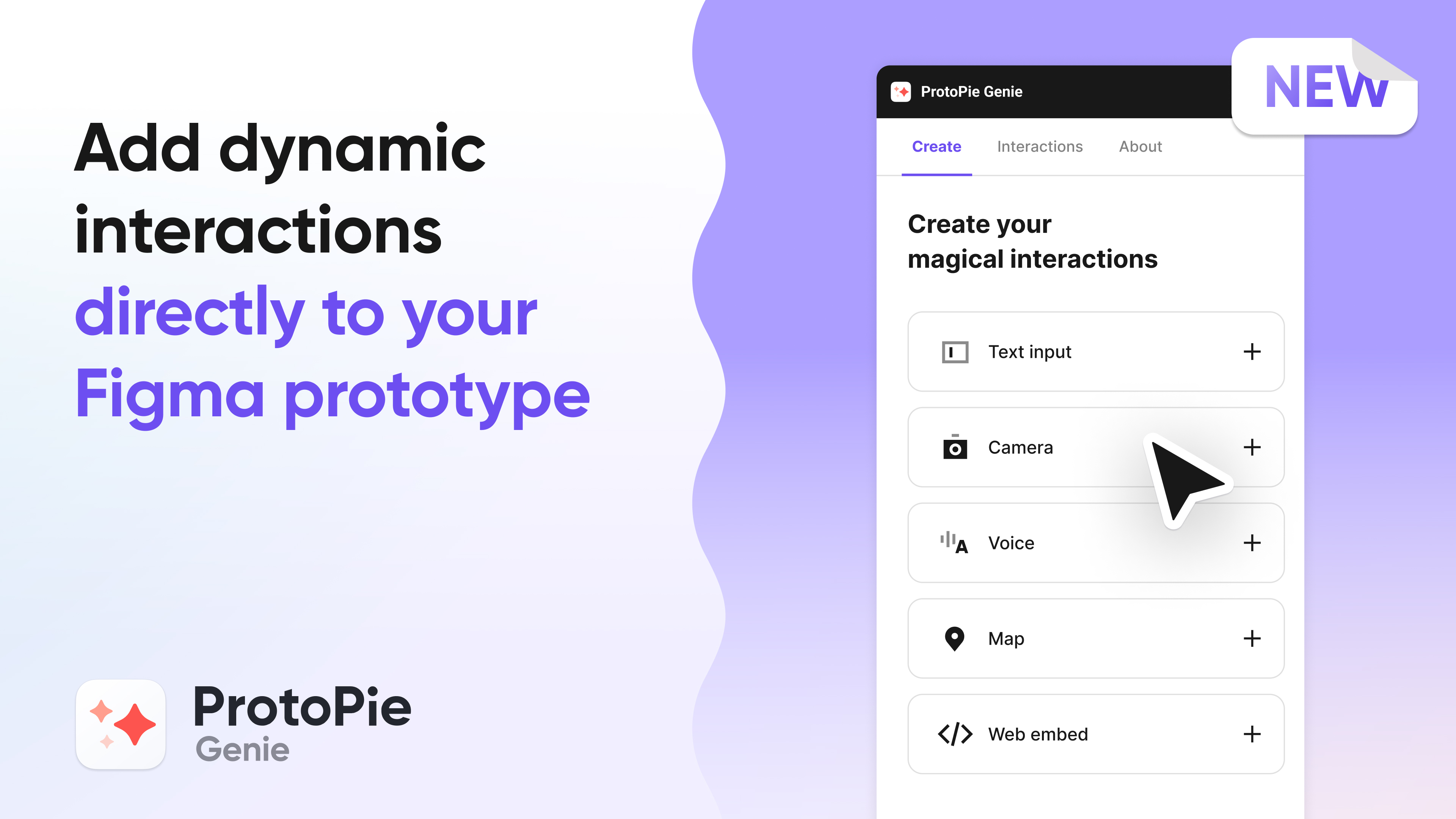
ProtoPie Genie
최소한의 노력으로 Figma 프로토타입을 실제처럼 구현하는 데 도움을 줍니다. (무료)
https://www.figma.com/community/plugin/1360046269541821005/protopie-genie-beta

Figmotion
Figma에 내장된 애니메이션 도구로 애니메이션을 만들고 편집할 수 있는 도구입니다. (무료)
https://www.figma.com/community/plugin/733025261168520714/figmotion

다크모드 관련 플러그인
Dark Mode Magic (무료)
https://www.figma.com/community/plugin/834062945643616879/Dark-Mode-Magic

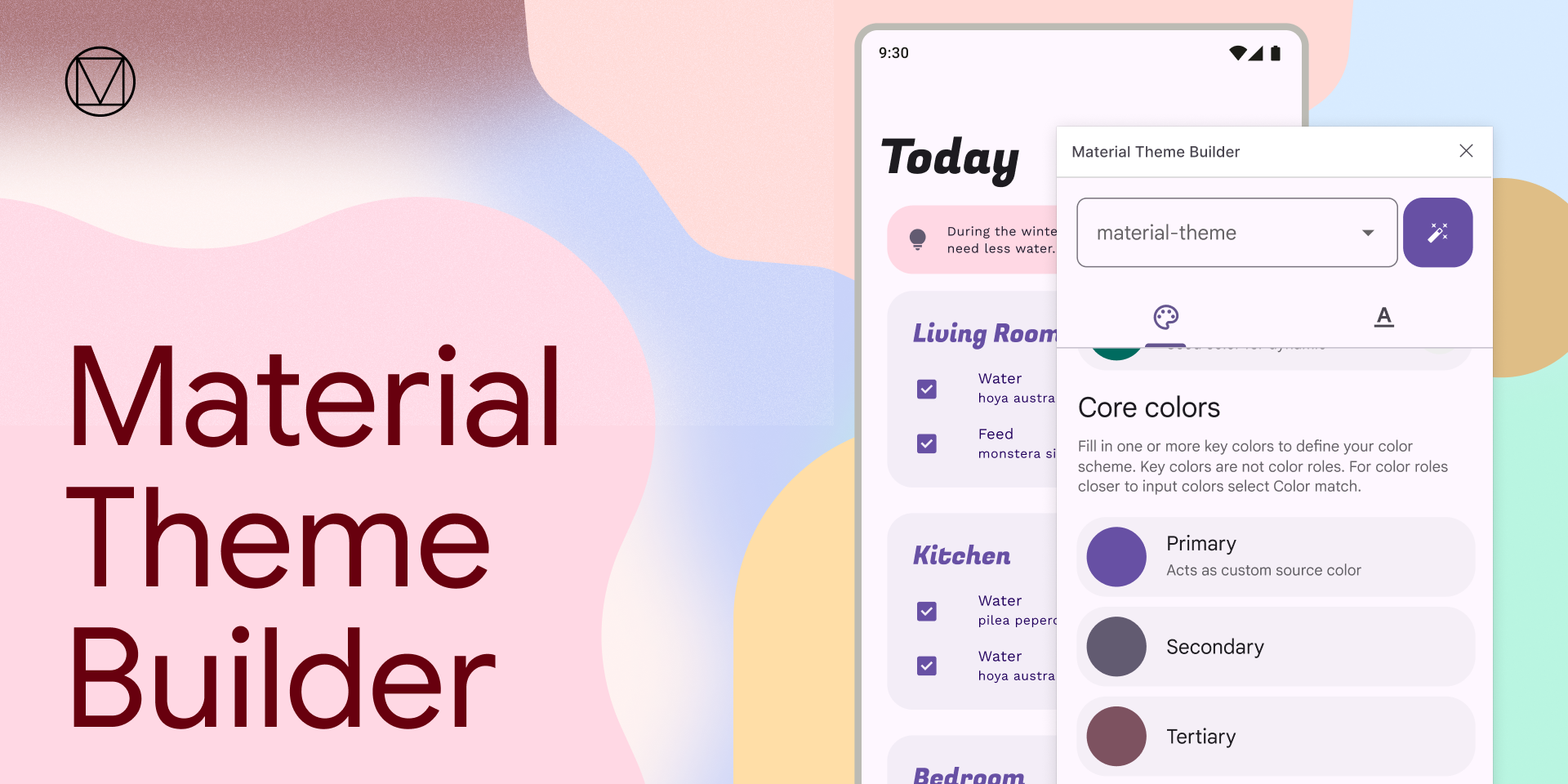
Material Theme Builder Google의 공식 플러그인 (무료)
https://www.figma.com/community/plugin/1034969338659738588/Material-Theme-Builder

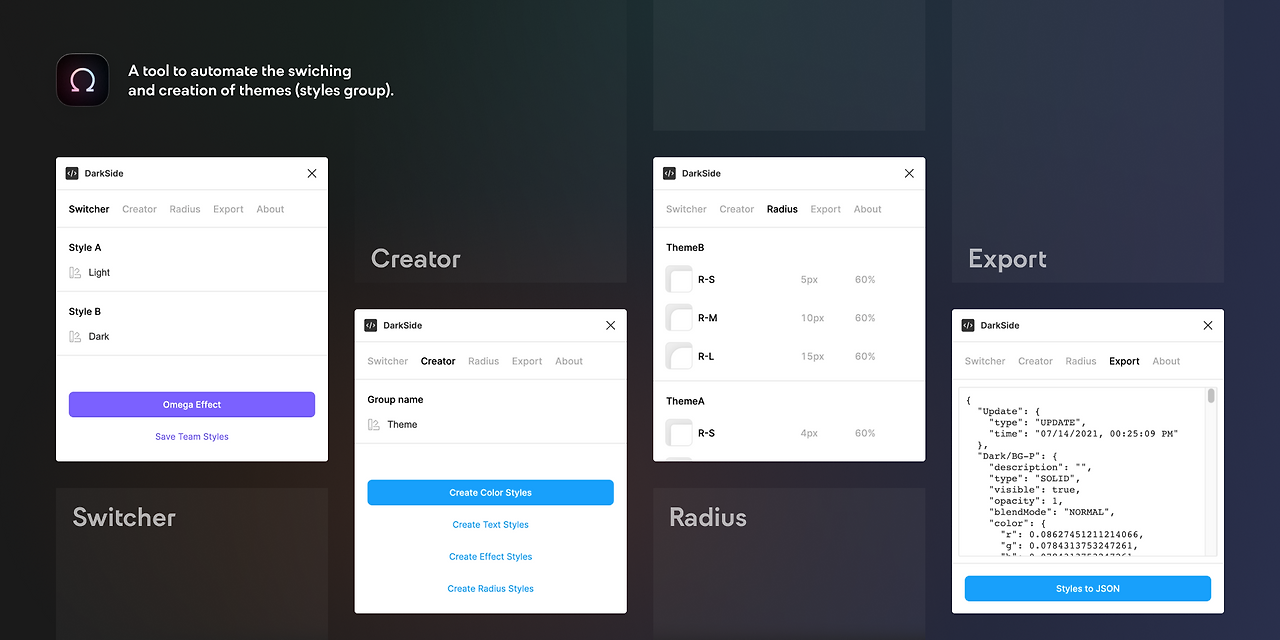
DarkSide (무료)
https://www.figma.com/community/plugin/986289377230504703/DarkSide

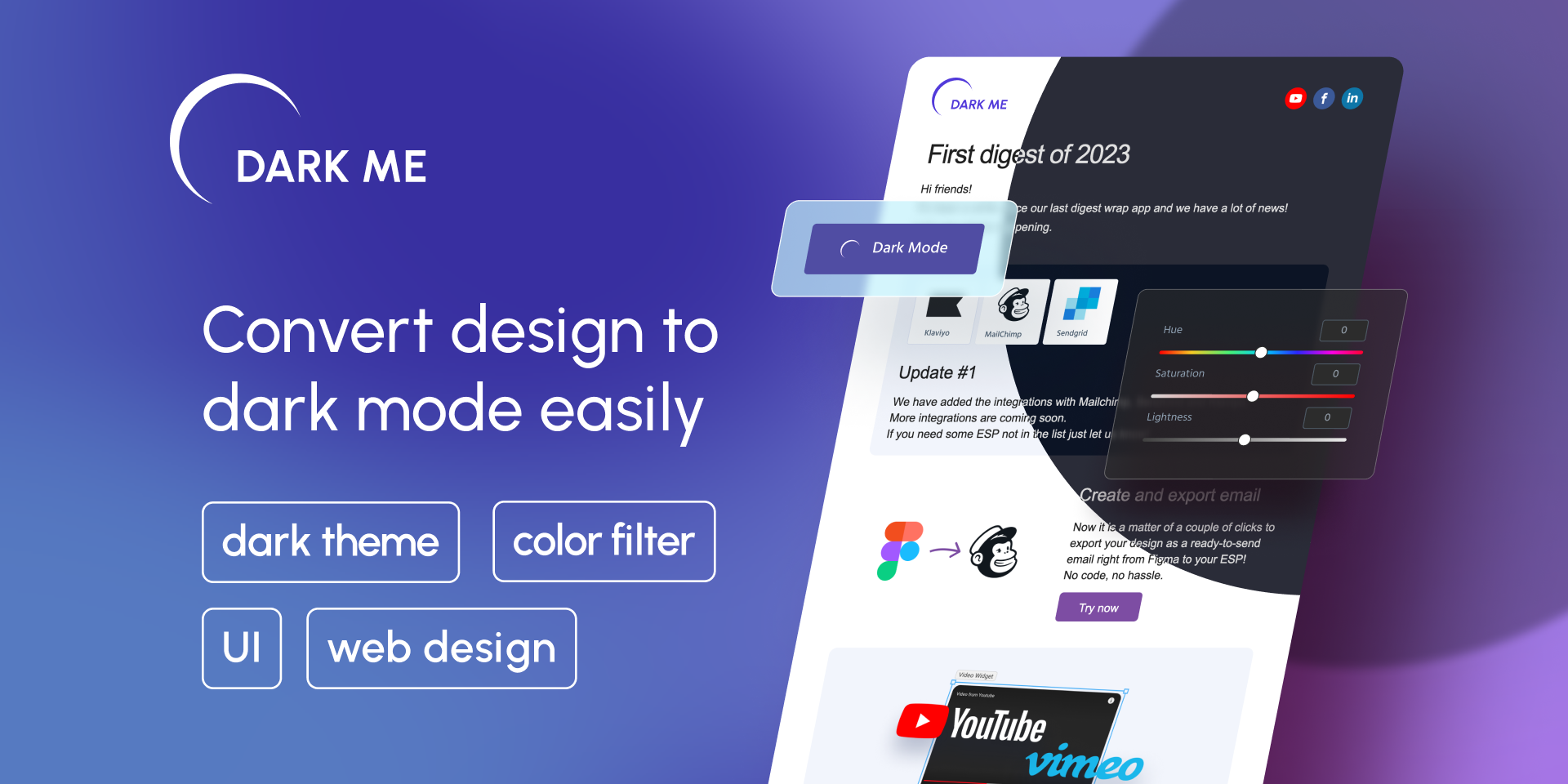
Dark Me (무료)
https://www.figma.com/community/plugin/1210863977149285175/dark-me

Themer (무료)
https://www.figma.com/community/plugin/731176732337510831/Themer

'Web design > AI & UX·UI Tools' 카테고리의 다른 글
| [Relume] 사이트맵부터 스타일가이드까지! 초기 작업 효율 높이기 (0) | 2025.02.23 |
|---|---|
| [Whisk] 구글의 새로운 생성형 AI 툴 ‘위스크(Whisk)’ (0) | 2025.02.17 |
| [Framer] 프레이머 특장점과 활용 사례 (0) | 2024.12.28 |
| [Figma] Component & Variants (0) | 2024.07.19 |
| [Figma] Figma Slides (0) | 2024.07.05 |



