Relume ?
Relume는 웹사이트 초기 작업을 효율적으로 진행할 수 있도록 돕는 AI 기반 툴로, 사이트맵 생성, 와이어프레임 제작, 스타일 가이드 설정 등의 기능을 제공합니다. 이를 통해 디자이너와 개발자는 시간과 노력을 절약하면서도 고품질의 결과물을 빠르게 만들어낼 수 있습니다.

Relume의 주요 기능
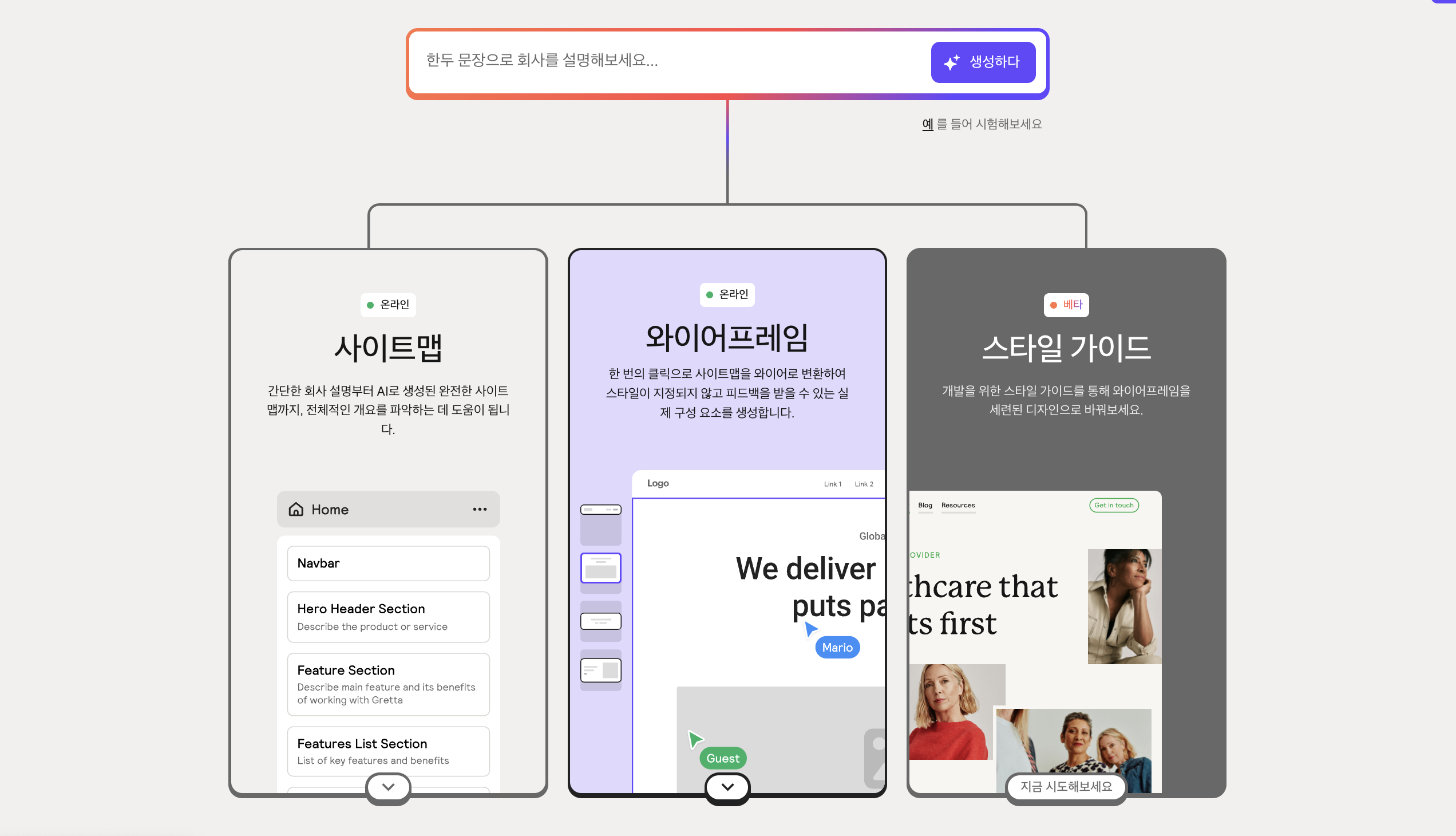
① 사이트맵 생성
Relume의 AI는 간단한 프롬프트 입력만으로 사이트맵을 자동 생성합니다. 페이지 구조와 콘텐츠 흐름을 논리적으로 구성하며, 필요에 따라 수정 및 재구성이 가능합니다.

② 와이어프레임 제작
사이트맵을 기반으로 각 페이지의 와이어프레임을 자동 생성합니다. 생성된 와이어프레임은 반응형으로 설계되어 다양한 디바이스에서 미리보기 및 수정이 가능합니다.

🔹 사용 예시: "스타트업을 위한 모던한 홈페이지" → AI가 최적의 레이아웃을 자동 추천
③ 스타일 가이드 빌더
브랜드 색상과 폰트를 입력하면 Relume가 전체 스타일 가이드를 자동으로 생성합니다. 버튼, 카드, 폼 등 UI 요소도 조화롭게 구성되며, 이를 Figma나 Webflow로 바로 내보낼 수 있습니다.

④ 실시간 협업
팀원들과 실시간으로 디자인을 공유하고 피드백을 받을 수 있는 협업 기능이 포함되어 있습니다. 이를 통해 디자인 검토와 수정 과정을 더욱 빠르게 진행할 수 있습니다.
⑤ Figma 및 Webflow 와 연동
Relume에서 작업한 결과물을 Figma나 Webflow로 손쉽게 내보낼 수 있어, 추가 작업 또는 프로덕션 단계로 넘어갈 수 있습니다.

⑥ 1,000개 이상의 UI 컴포넌트 제공
디자인 컴포넌트 라이브러리를 제공하여, 사용자가 원하는 스타일과 기능을 손쉽게 선택할 수 있도록 합니다.


Relume 및 경쟁사 도구 비교
| 비교 항목 | Relume | Webflow | Framer | Figma |
| AI 기반 와이어프레임 생성 | ✅ 있음 | ❌ 없음 | ✅ 있음 | ❌ 없음 |
| 컴포넌트 라이브러리 제공 | ✅ 1,000개+ | ✅ 있음 | ✅ 있음 | ✅ 있음 |
| 코딩 필요 여부 | ❌ 없음 (노코드) | 🟡 약간 필요 (코드 활용 가능) | 🟡 약간 필요 (코드 활용 가능) | ❌ 없음 |
| Webflow 연동 지원 | ✅ 가능 | ✅ 자체 툴 | ❌ 불가능 | ✅ 가능 |
| Figma 연동 지원 | ✅ 가능 | ✅ 가능 | ✅ 가능 | ✅ 자체 툴 |
| 주요 강점 | AI 기반 자동 생성 | 노코드 개발 | 애니메이션 강점 | 디자인 중심 |
| 무료 사용 가능 범위 (25.02. 페이지수 기준) |
1페이지, 1프로젝트 플랜 보러가기 🔗 |
2페이지 플랜 보러가기 🔗 |
1,000페이지 플랜 보러가기 🔗 |
디자인 파일 3개 플랜 보러가기 🔗 |

결론적으로, Relume AI는 현재 AI 도구들과 마찬가지로 완벽하지는 않지만, 웹사이트 디자인의 초기 단계에서 생산성과 효율성을 크게 높여줍니다. Relume의 공동 설립자 Dan Anisse의 말처럼, 이 도구는 디자이너를 대체하는 것이 아니라 지원하는 것을 목표로 합니다. AI가 프로젝트의 70%를 처리하고, 나머지 30%는 디자이너가 세부 사항을 조정하는 데 집중할 수 있게 함으로써, 디자이너와 개발자들은 반복적인 작업에서 벗어나 더 창의적인 작업에 시간을 투자할 수 있게 되었습니다.
Relume : www.relume.io/
Relume — Websites designed & built faster with AI | AI website builder
Use AI as your design ally, not as a replacement. Effortlessly generate sitemaps and wireframes for marketing websites in minutes with Relume’s AI website builder.
www.relume.io
Relume Tutorial : www.relume.io/resources/getting-started
Getting Started | Relume Resources — Learn how to design and build websites faster with AI
Learn how to build websites fast with Relume Resources. Get tutorials on designing and building websites, answers to frequently asked questions, and detailed documentation.
www.relume.io
Meet Relume, the bootstrapped AI web builder that wants to supercharge Figma and Webflow | TechCrunch
Despite the abundant venture capital available for startups in the current wave of generative AI breakthroughs, totaling $14 billion in equity funding as
techcrunch.com
'Web design > AI & UX·UI Tools' 카테고리의 다른 글
| [Galileo AI] 텍스트로 UI 디자인을 생성해주는 도구 (0) | 2025.03.16 |
|---|---|
| [Whisk] 구글의 새로운 생성형 AI 툴 ‘위스크(Whisk)’ (0) | 2025.02.17 |
| [Figma] 작업 효율을 높여줄 유용한 피그마 플러그인 (0) | 2025.01.08 |
| [Framer] 프레이머 특장점과 활용 사례 (0) | 2024.12.28 |
| [Figma] Component & Variants (0) | 2024.07.19 |



